Improving the user experience (UX) requires designing an interface that is both aesthetically pleasing and easy to use. Ten useful suggestions for creating a successful digital product are provided below:
1. Understand Your Audience
It’s crucial to start by understanding your audience. Who are they? What do they need? Conduct user research, surveys and interviews to gather insights. Create user personas to keep your target users in mind throughout the design process.
2. Simplicity
Simplicity should be at the core of your design. Avoid clutter and focus on essential elements. A clean, straightforward design helps users navigate without confusion. Think of Google’s homepage: its minimalism is a big part of its user-friendliness.
3. Consistency
Consistency helps users feel comfortable with your interface. Use the same colours, fonts and styles across all pages. This uniformity makes it easier for users to learn and navigate your site or app.
4. Create a Clear Visual Hierarchy
Guide your users’ eyes to the most important elements first. Use size, colour and spacing to create a clear visual hierarchy. Headlines should stand out, while less critical information can be less prominent.
5. Optimize for Speed
Users quickly lose patience with slow-loading pages. Optimize your site’s performance by compressing images, minifying code and leveraging CDNs. Tools like Google PageSpeed Insights can help you identify and fix speed issues.
6. Design Responsively
Your design should work well on all devices, from desktops to smartphones. Use responsive design techniques to ensure your layout adapts smoothly to different screen sizes. Frameworks like Bootstrap can be very helpful.
7. Prioritize Accessibility
Design for everyone, including users with disabilities. Follow accessibility guidelines (such as WCAG) and include features like keyboard navigation and screen reader support. Tools like WAVE can help identify accessibility issues.
8. Provide Clear Feedback
Let users know their actions have been registered. Use animations, loading indicators and notifications to provide feedback. For instance, when a button is clicked, a slight animation can reassure the user that their action is being processed.
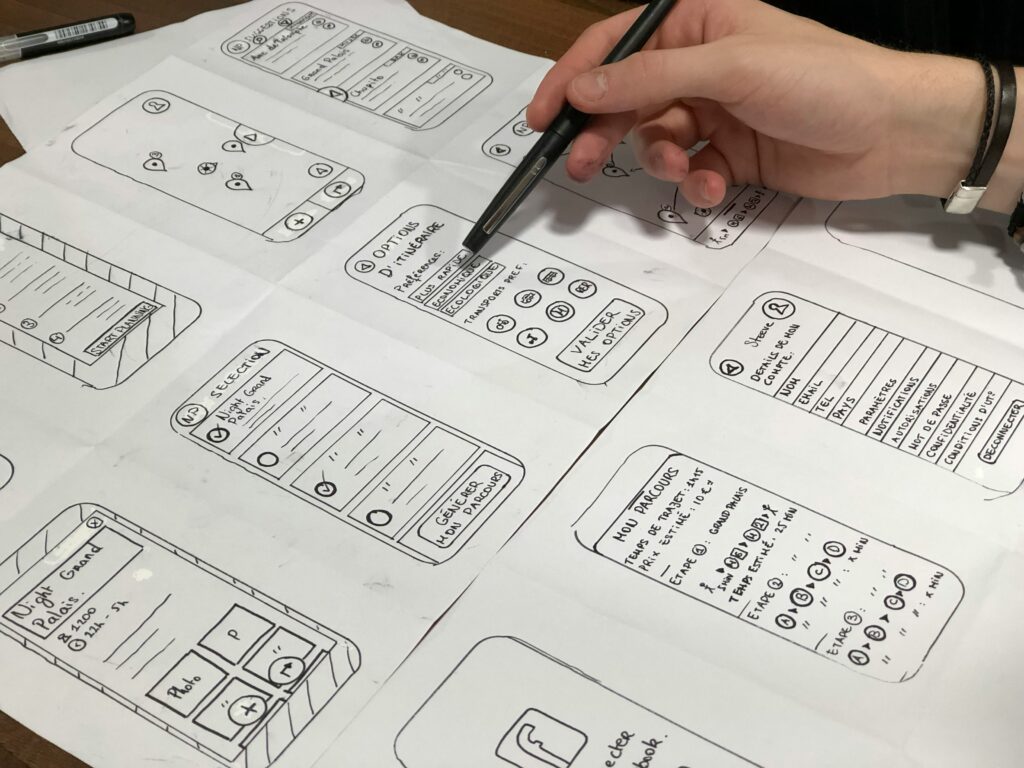
9. Test and Iterate Regularly
Testing is an ongoing process. Regularly conduct usability tests with real users to identify pain points and areas for improvement. Use their feedback to iterate and enhance your design continuously.
10. Enhance with Microinteractions
Small, subtle animations and interactions can greatly enhance user experience. Microinteractions, like button animations or progress indicators, provide valuable feedback and make the interface more engaging. Slack, for example, uses playful loading messages that add personality to the experience.
Practical Examples and Tools:
Understand Your Audience: Use tools like Google Analytics and Hotjar to analyze user behaviour. Conduct user interviews to get direct feedback.
Embrace Simplicity: Look at how Google’s homepage remains clean and focused on the search function. Aim for similar simplicity.
Maintain Consistency: Follow design systems like Material Design or Apple’s Human Interface Guidelines to ensure a cohesive look and feel.
Create a Clear Visual Hierarchy: Websites like Medium use large headlines and subheadings to guide readers’ attention effectively.
Optimize for Speed: Google PageSpeed Insights and GTmetrix can help optimize your site’s speed by analyzing performance and suggesting improvements.
Design Responsively: Frameworks like Bootstrap provide a solid foundation for creating responsive designs that work across all devices.
Prioritize Accessibility: Tools like WAVE and Axe can help you audit your site for accessibility and suggest necessary adjustments.
Provide Clear Feedback: Facebook’s use of subtle animations for likes and reactions is a great example of providing immediate user feedback.
Test and Iterate Regularly: Platforms like UserTesting and Optimal Workshop offer services to conduct usability tests and gather user feedback.
Enhance with microinteractions: Slack’s interactive elements, such as its playful loading messages, make the user experience more enjoyable and engaging.
By following these tips, you’ll create a more user-friendly and engaging interface, ultimately leading to a better overall user experience.